À Propos
Je m'appelle Adeline BERNARD et je viens de terminer mes études d'ingénieure à l'École Nationale Supérieure d'Ingénieurs du Mans, spécialisée en informatique et interactions personne-système. Développeuse front-end passionnée par l'UX/UI design, je me consacre à la création d'interfaces intuitives et accessibles.

Blender

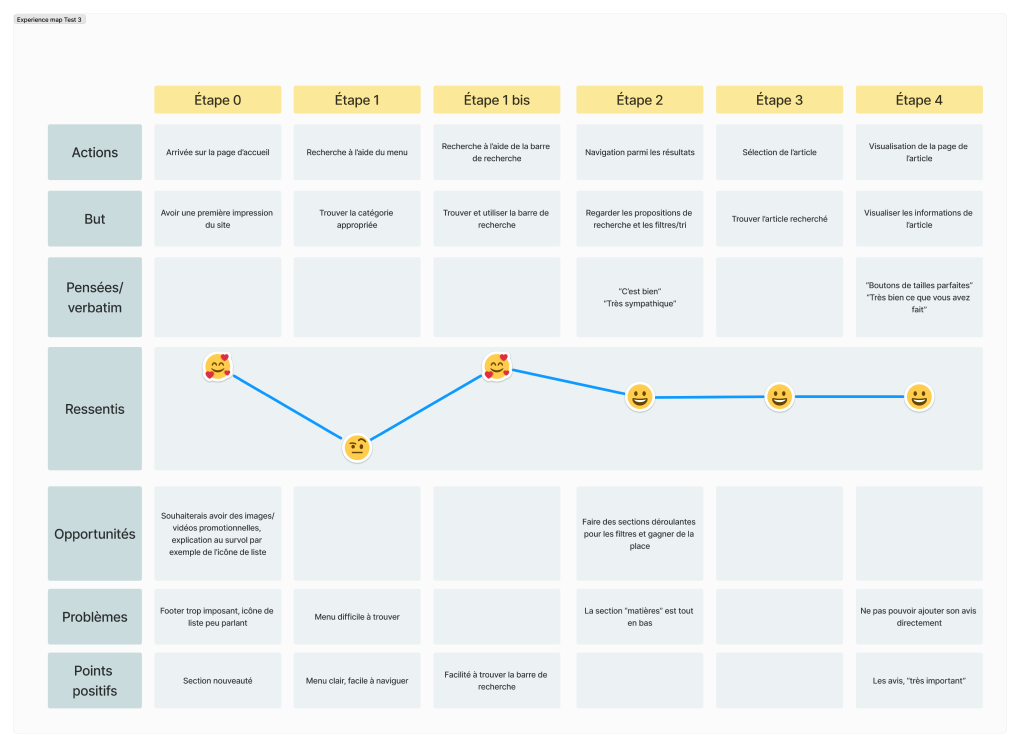
Figma

Node JS

React

Bootstrap

Illustrator

Java Script







Mes Projets
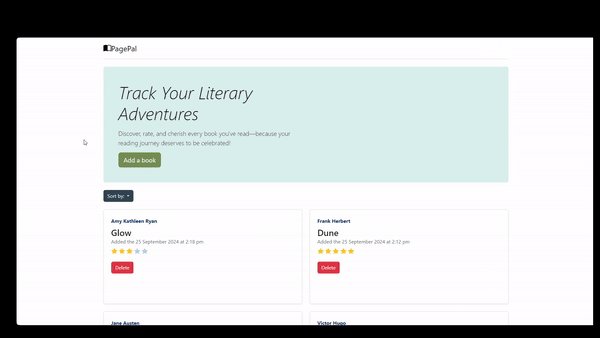
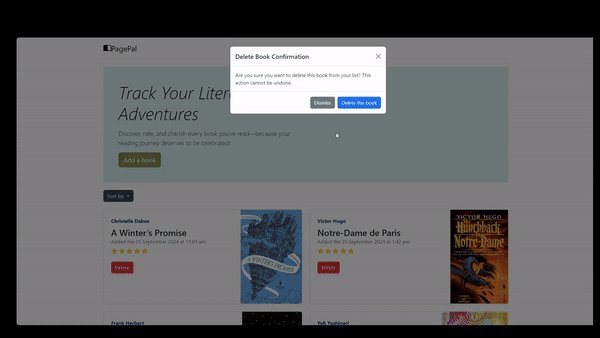
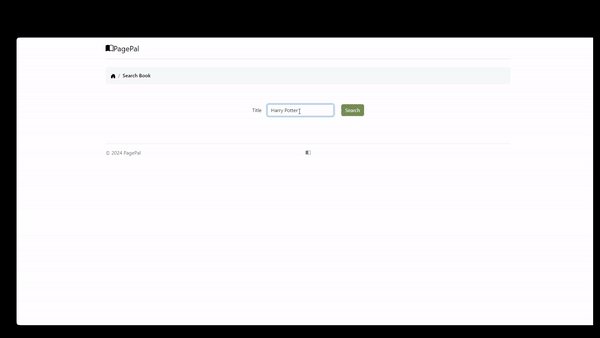
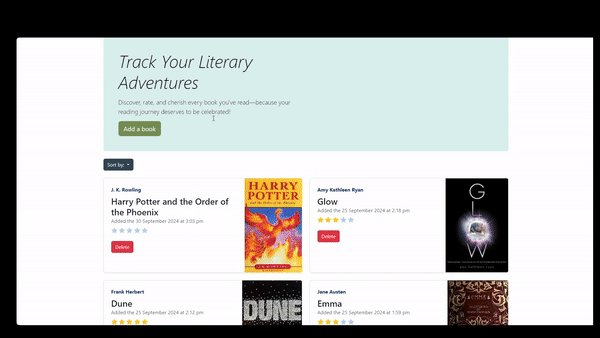
PagePal

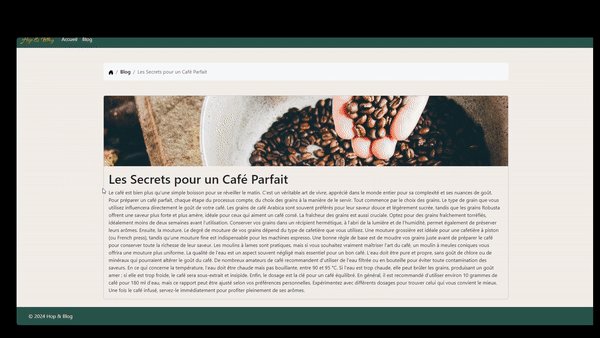
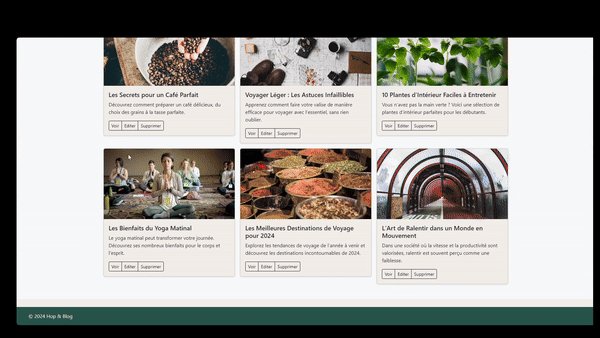
Hop & Blog

Cat Facts

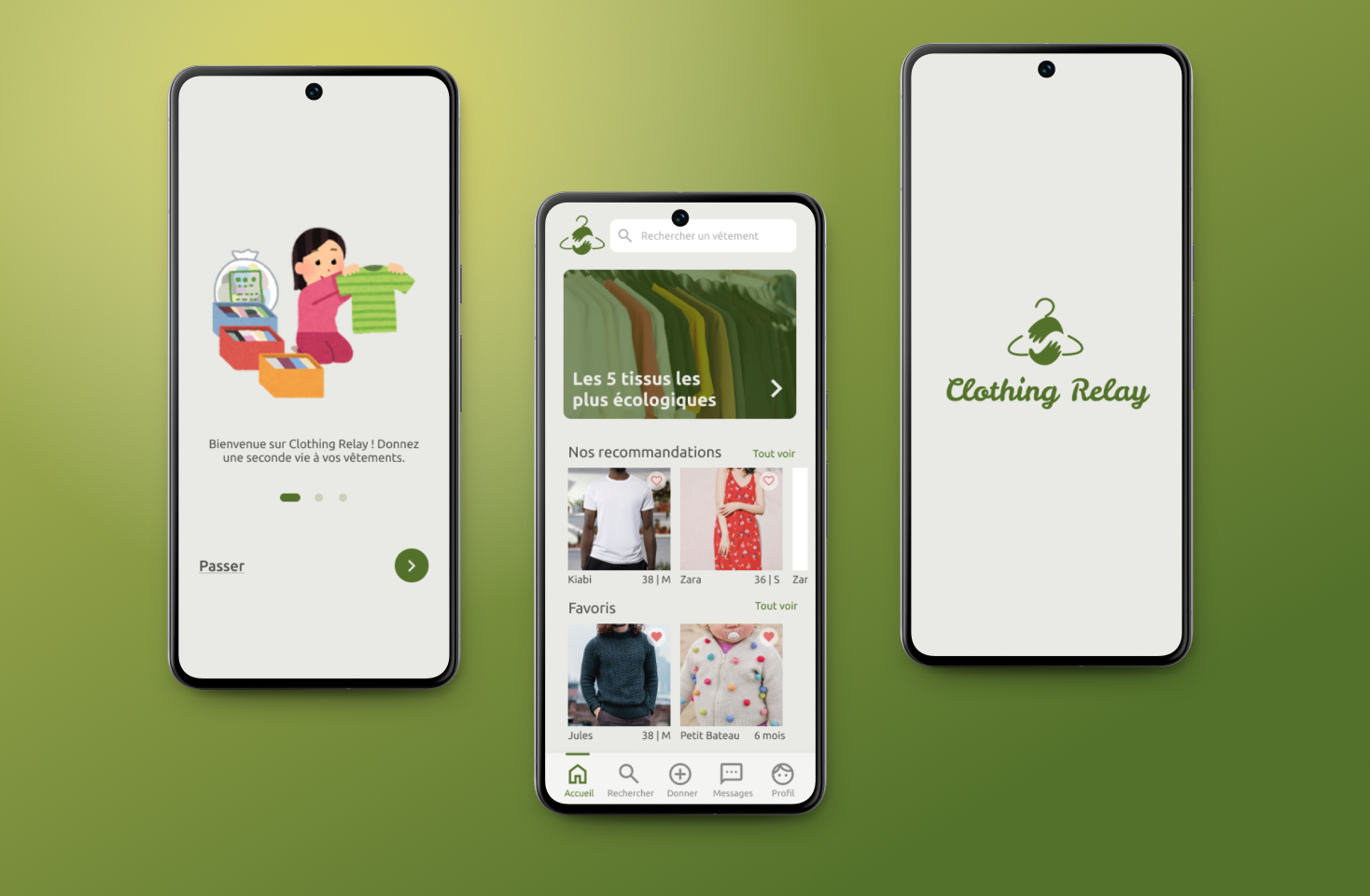
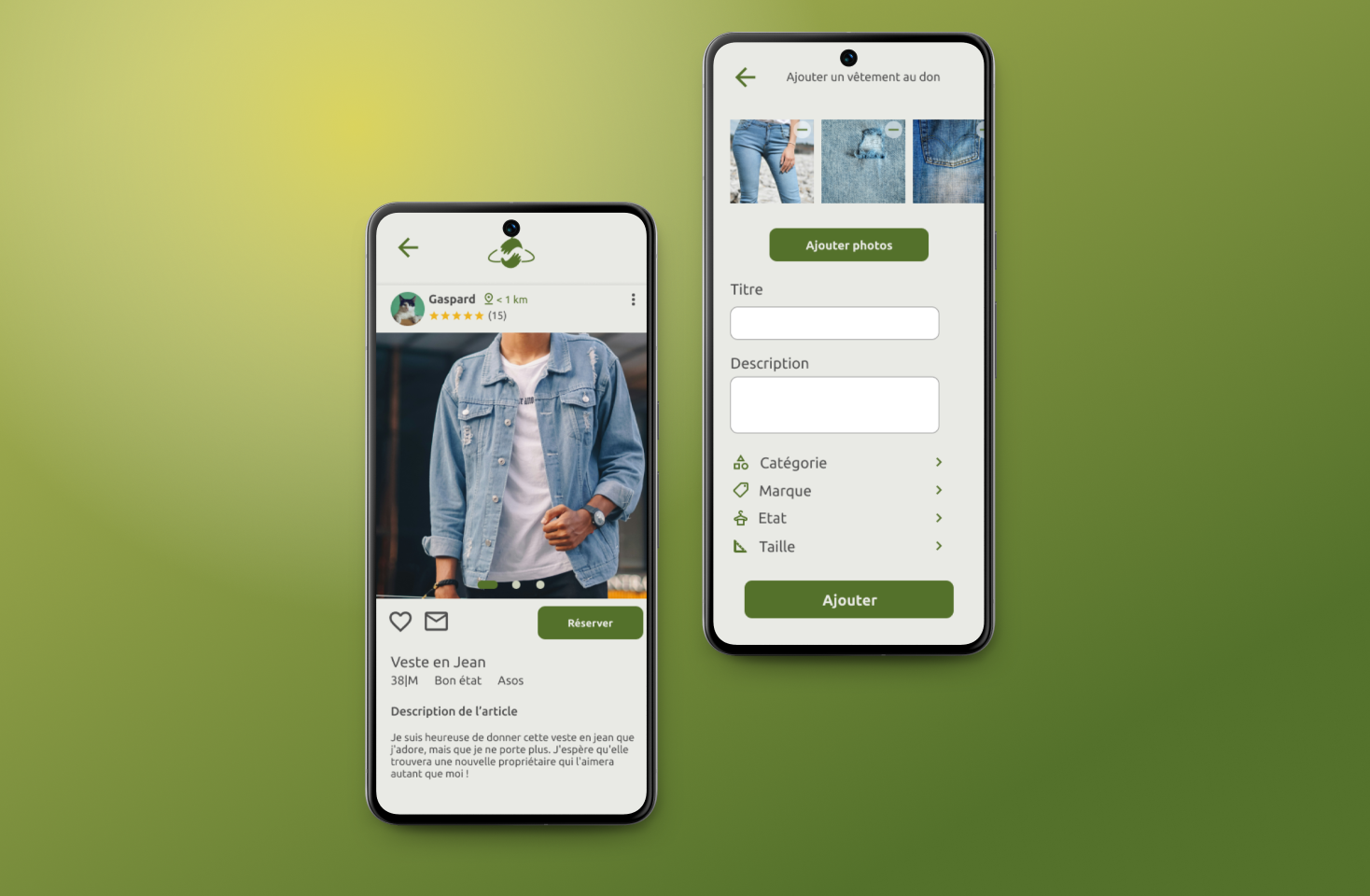
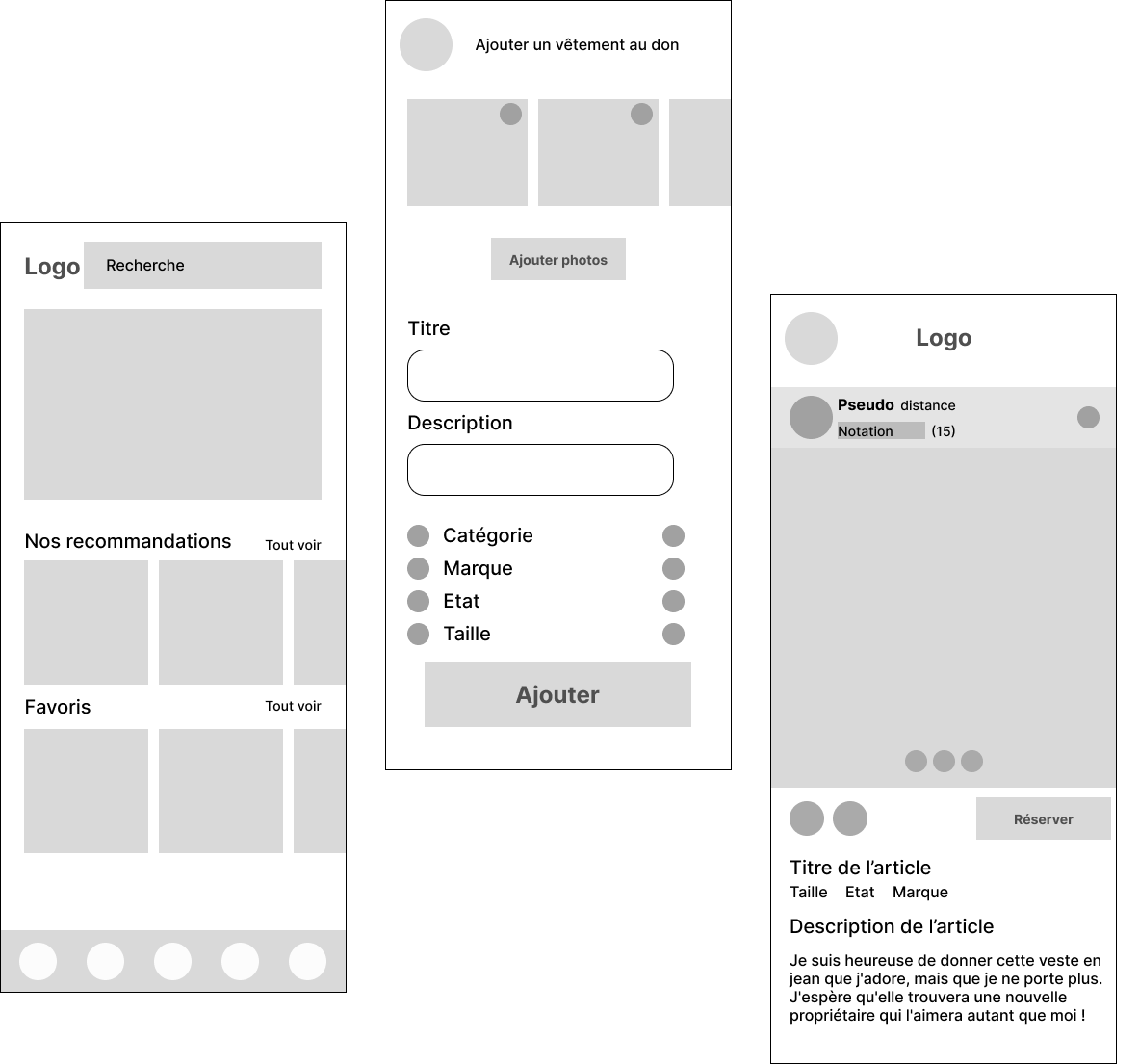
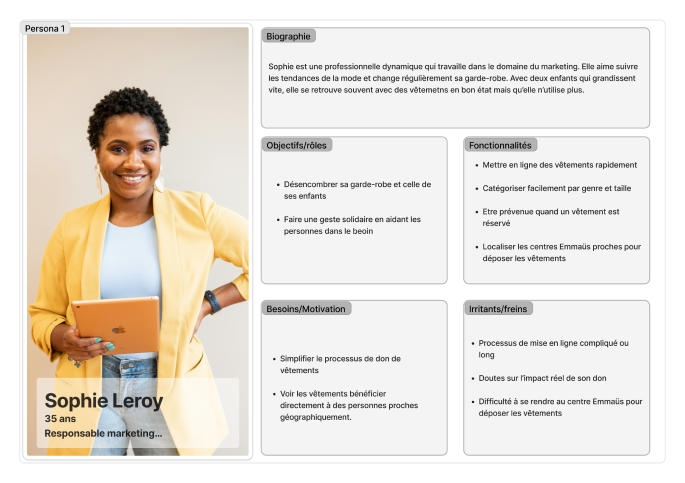
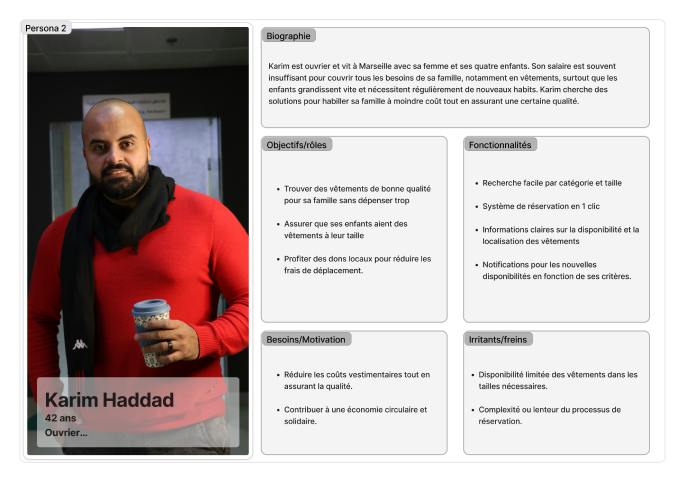
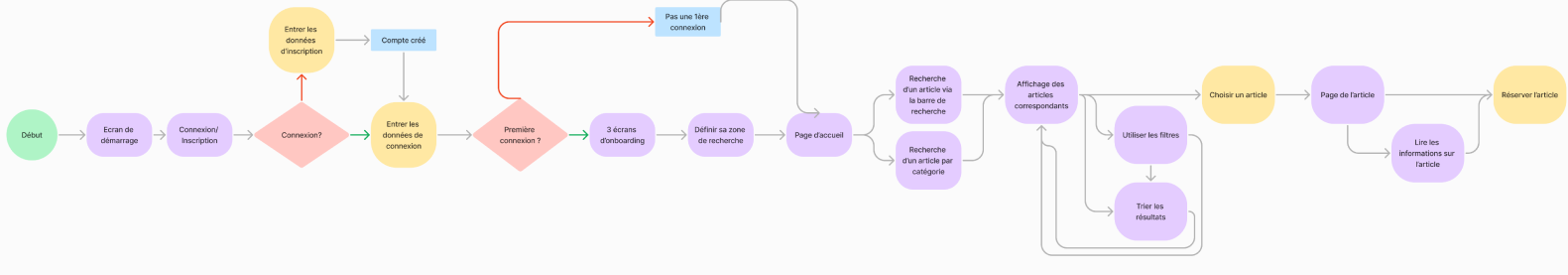
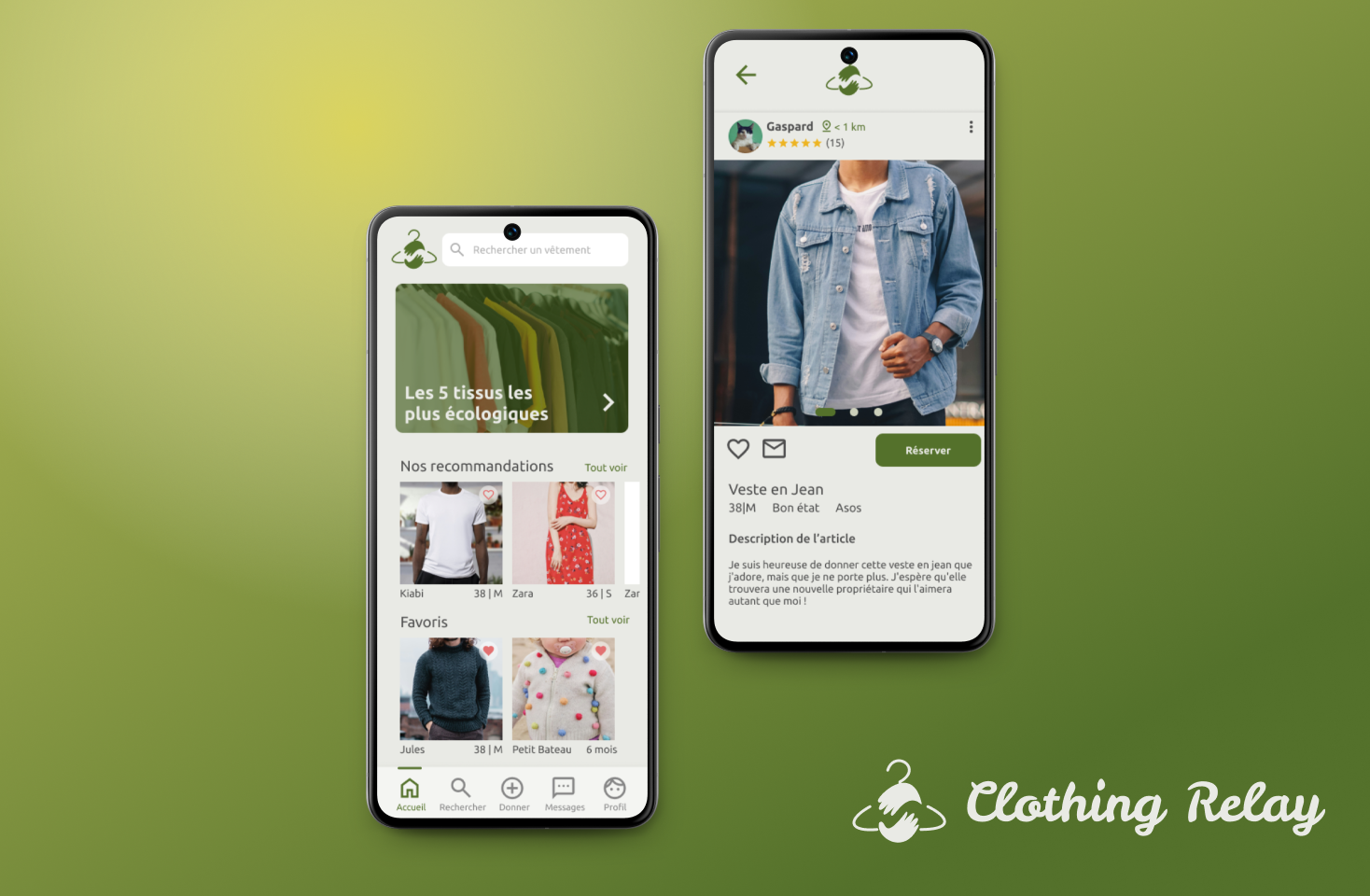
Clothing Relay

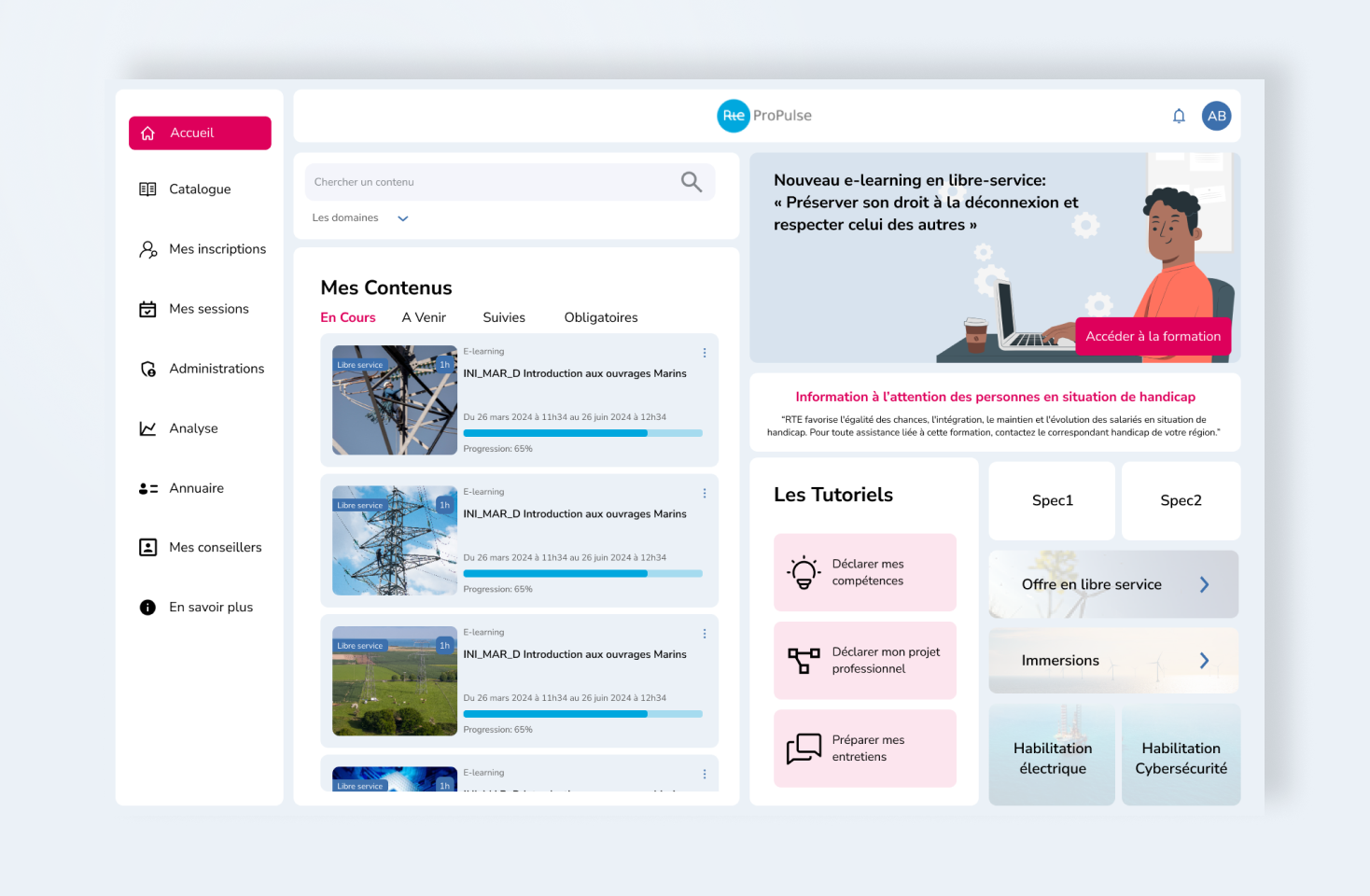
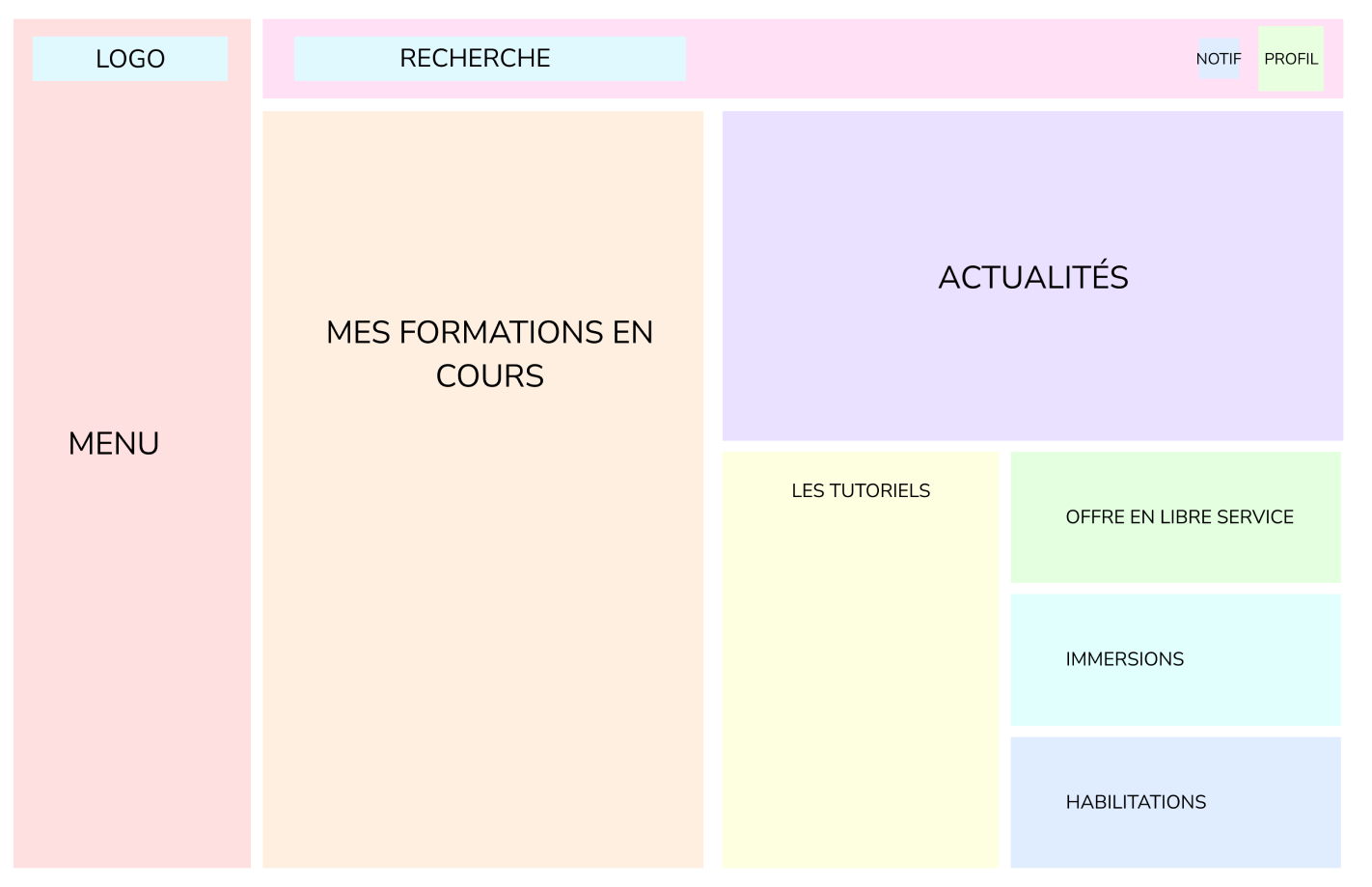
LMS Propulse

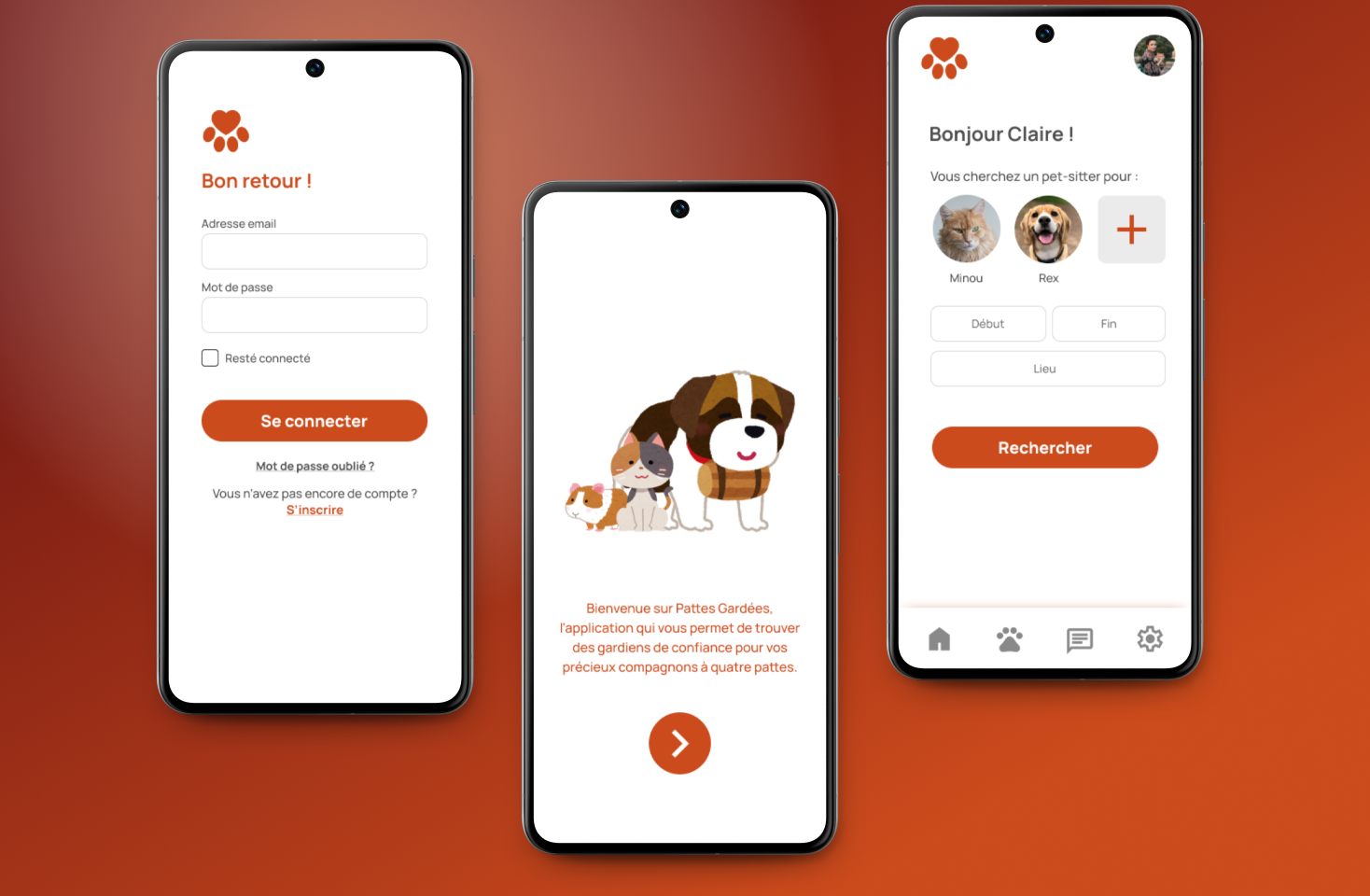
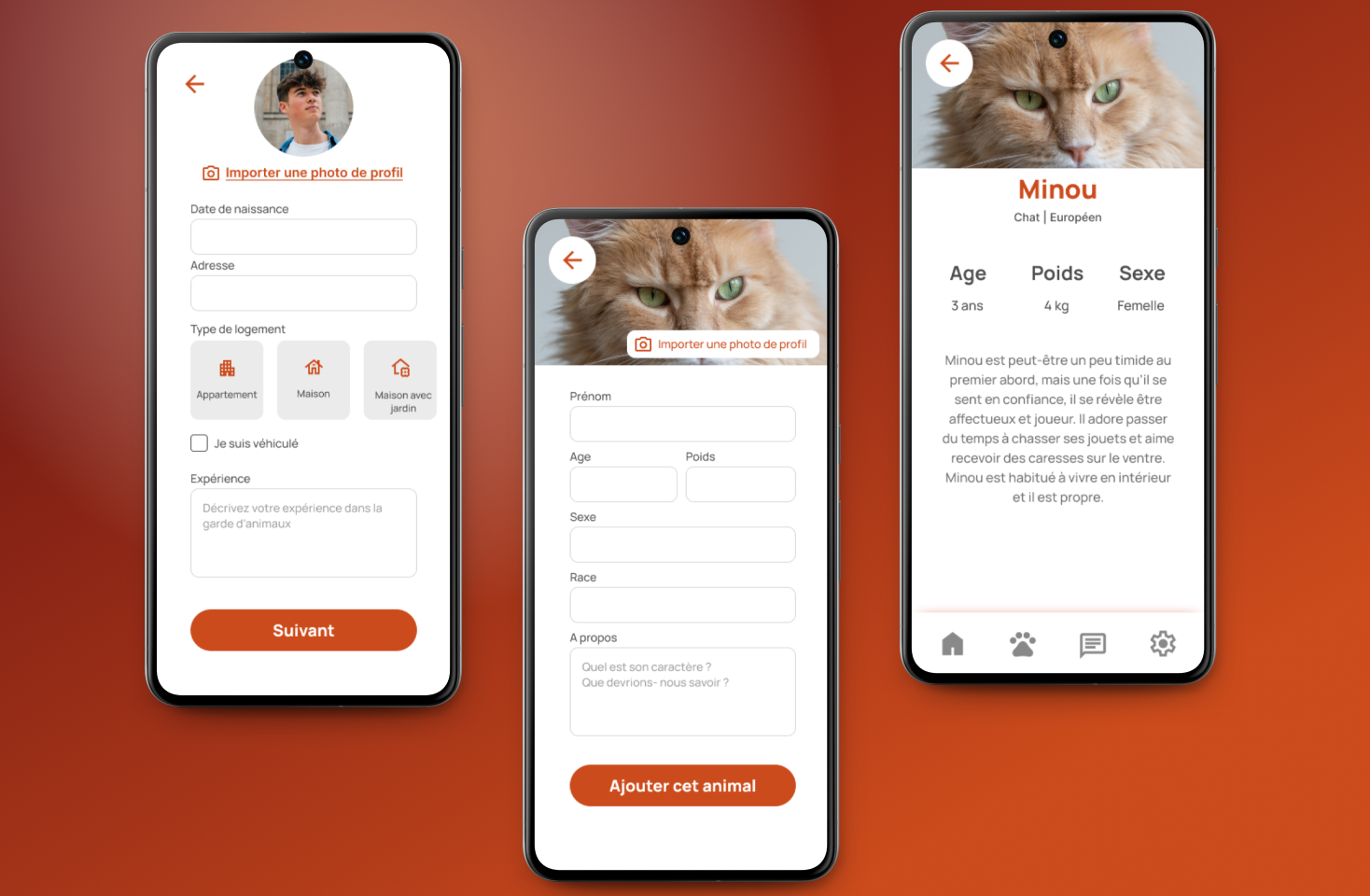
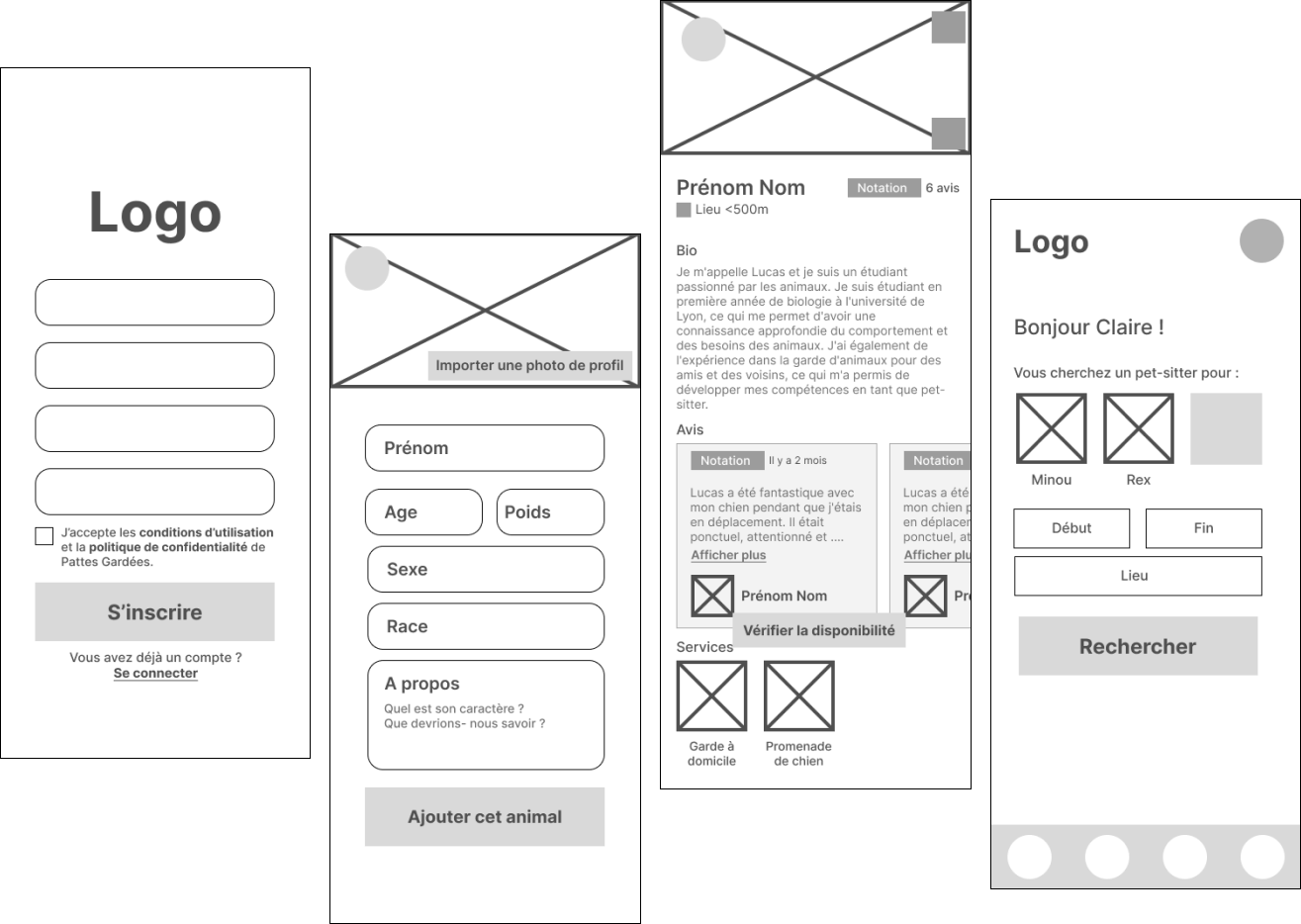
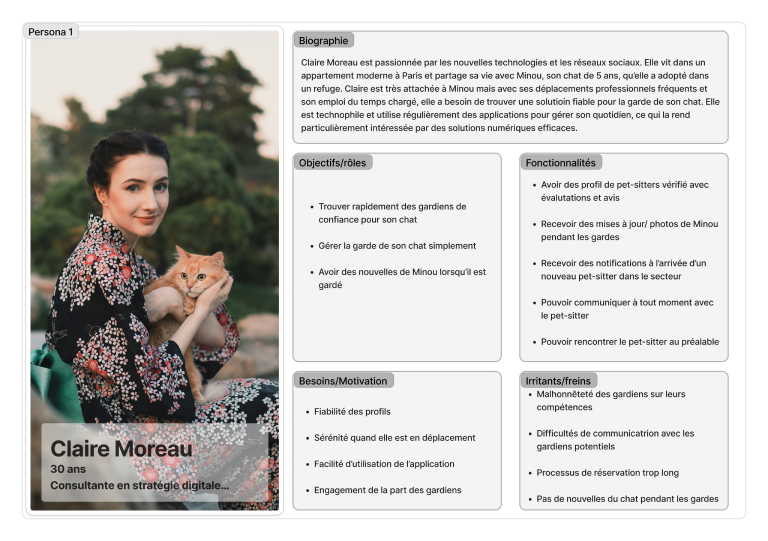
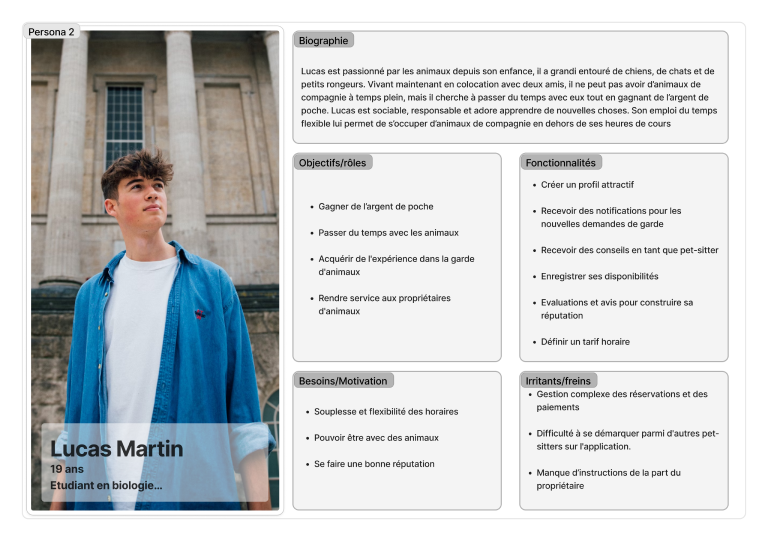
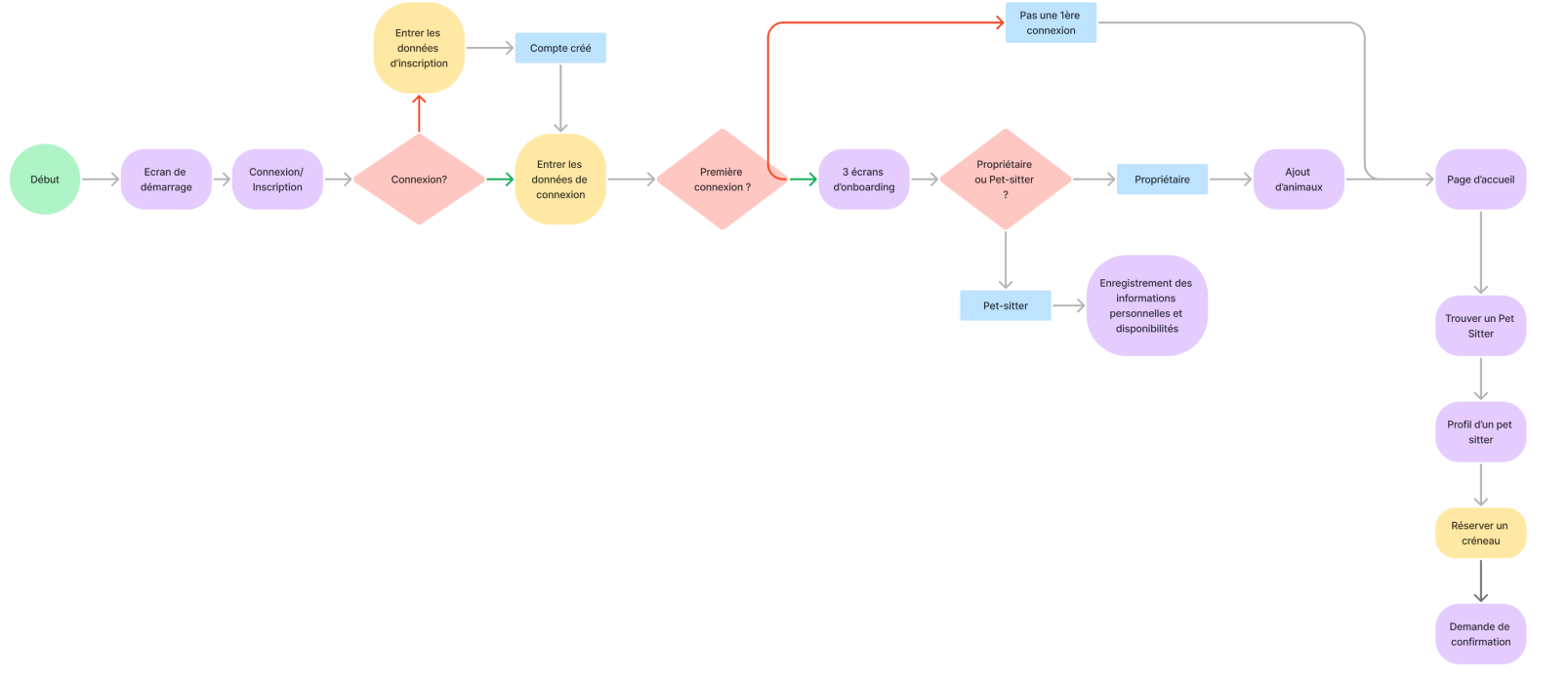
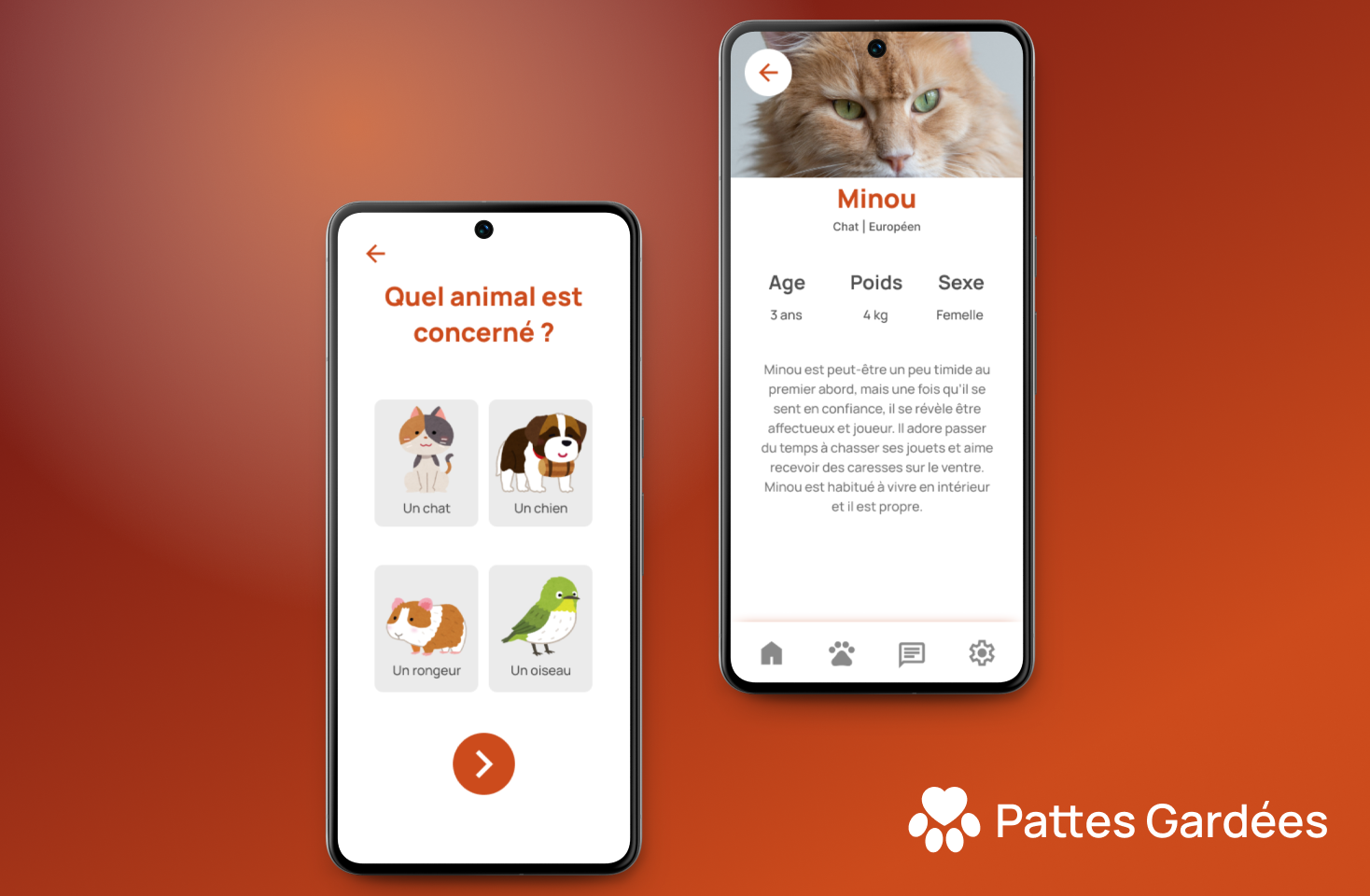
Pattes Gardées

Teddy Bear

Little Witch House

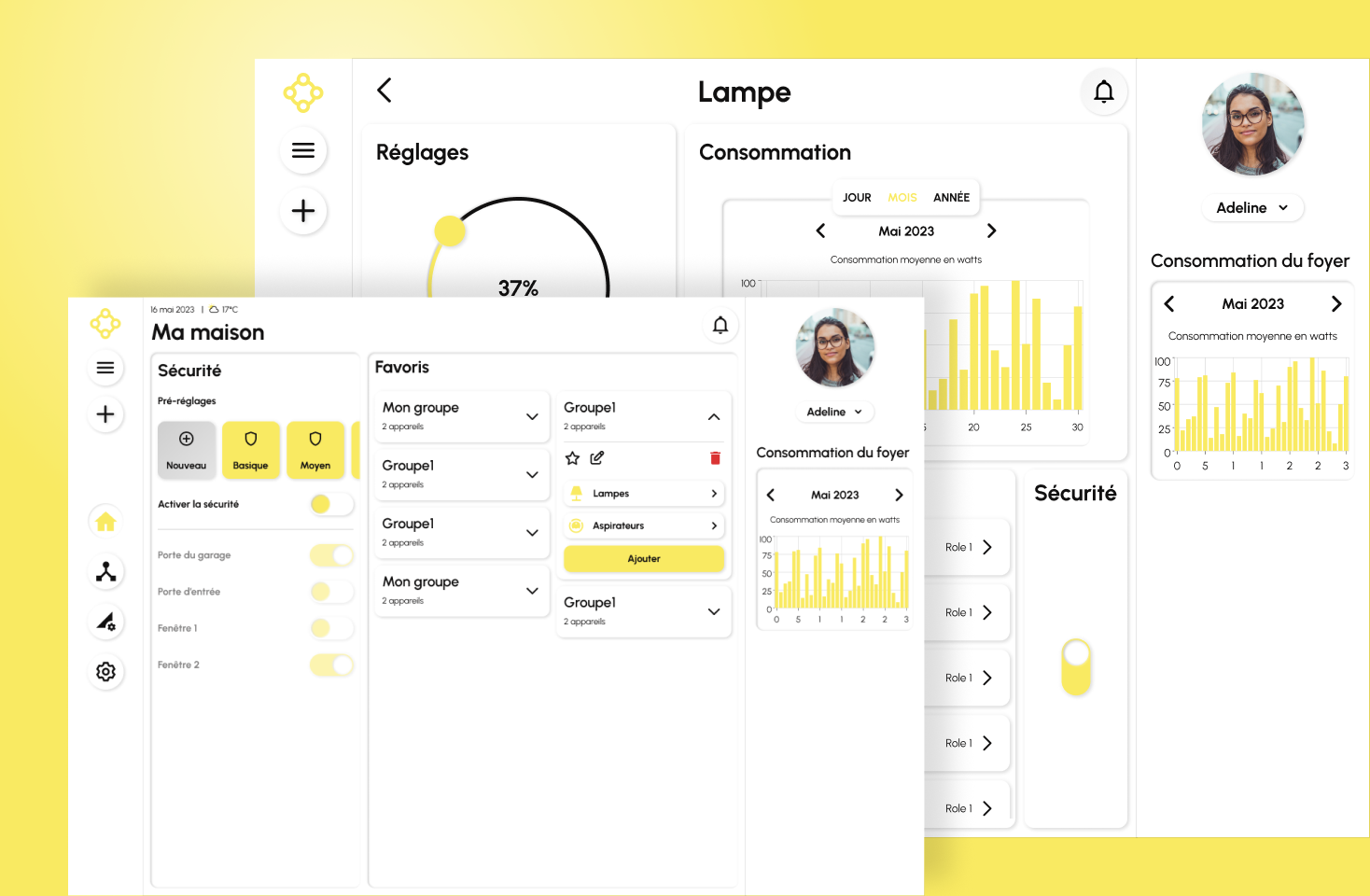
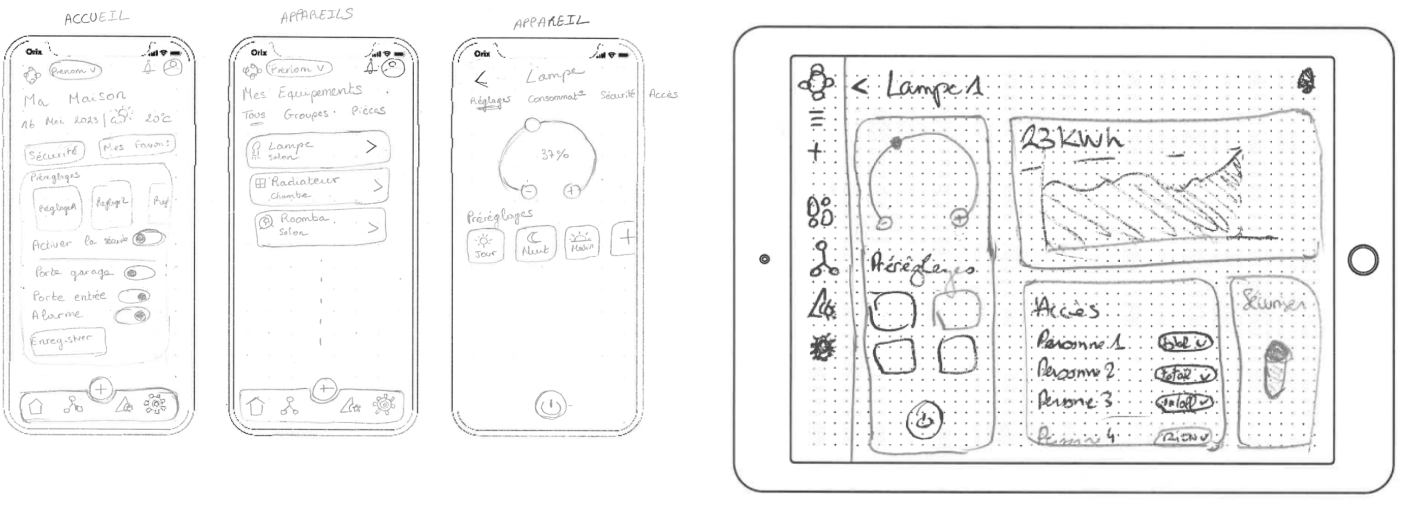
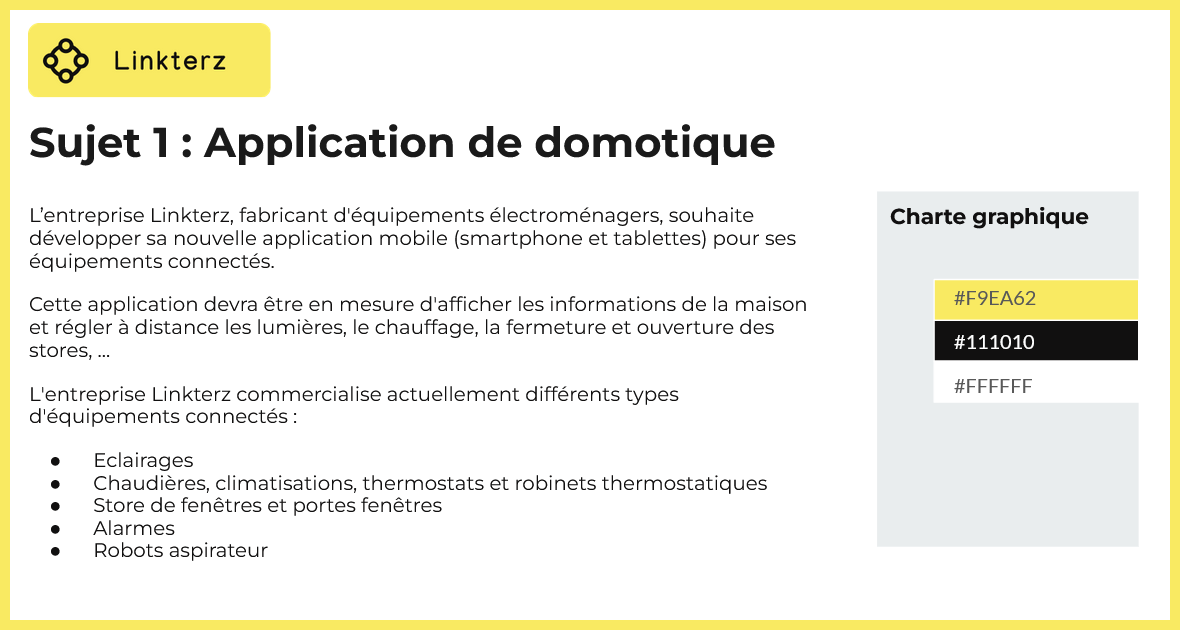
Linkterz

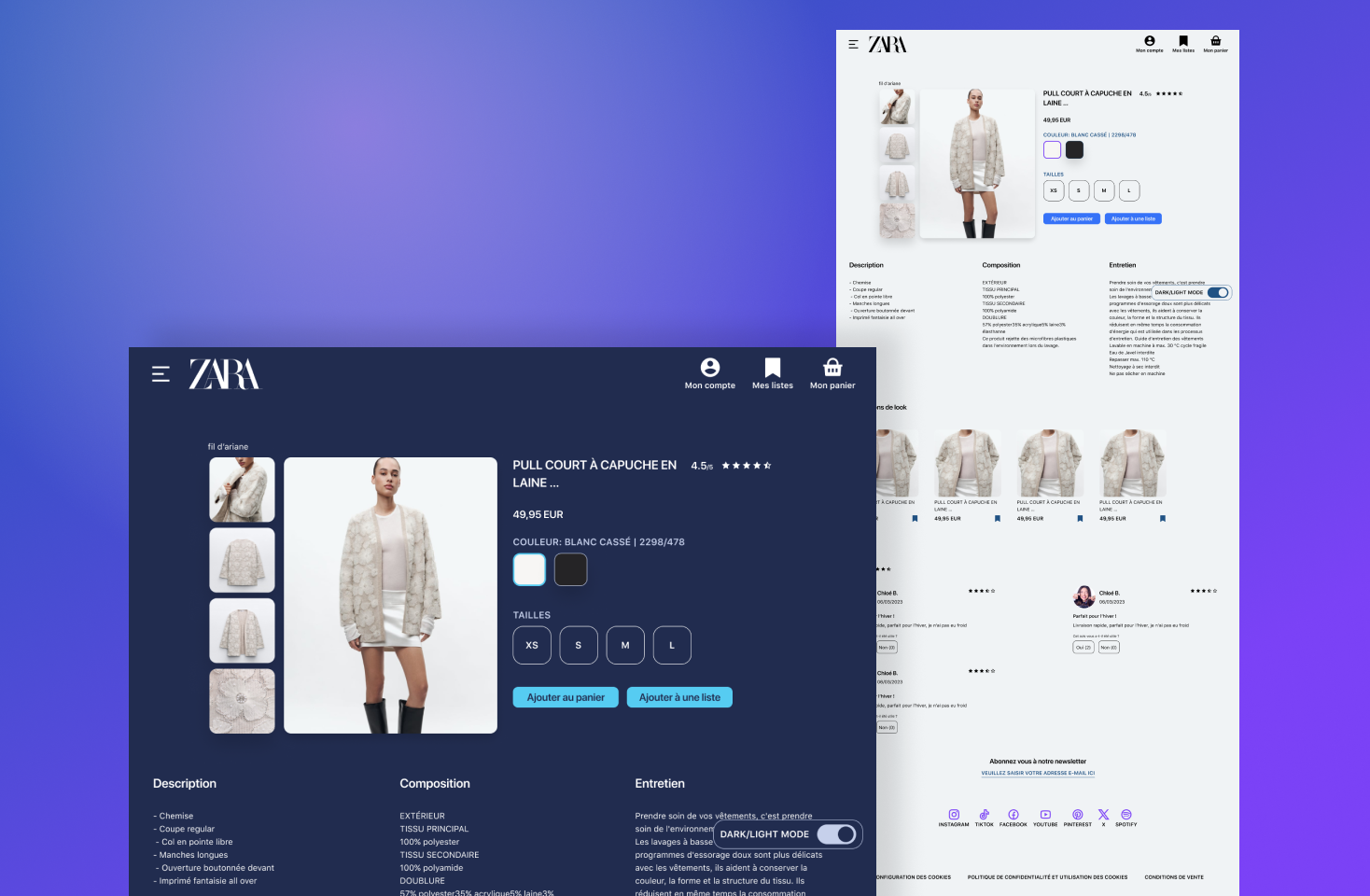
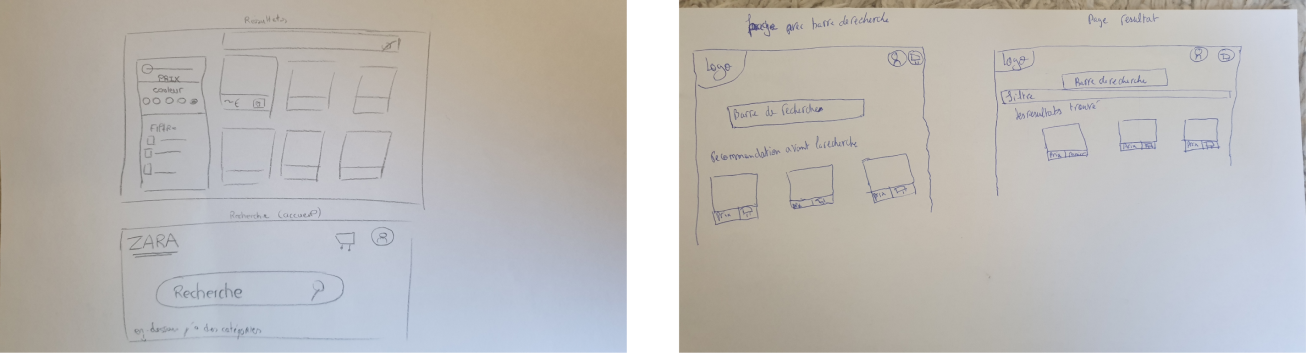
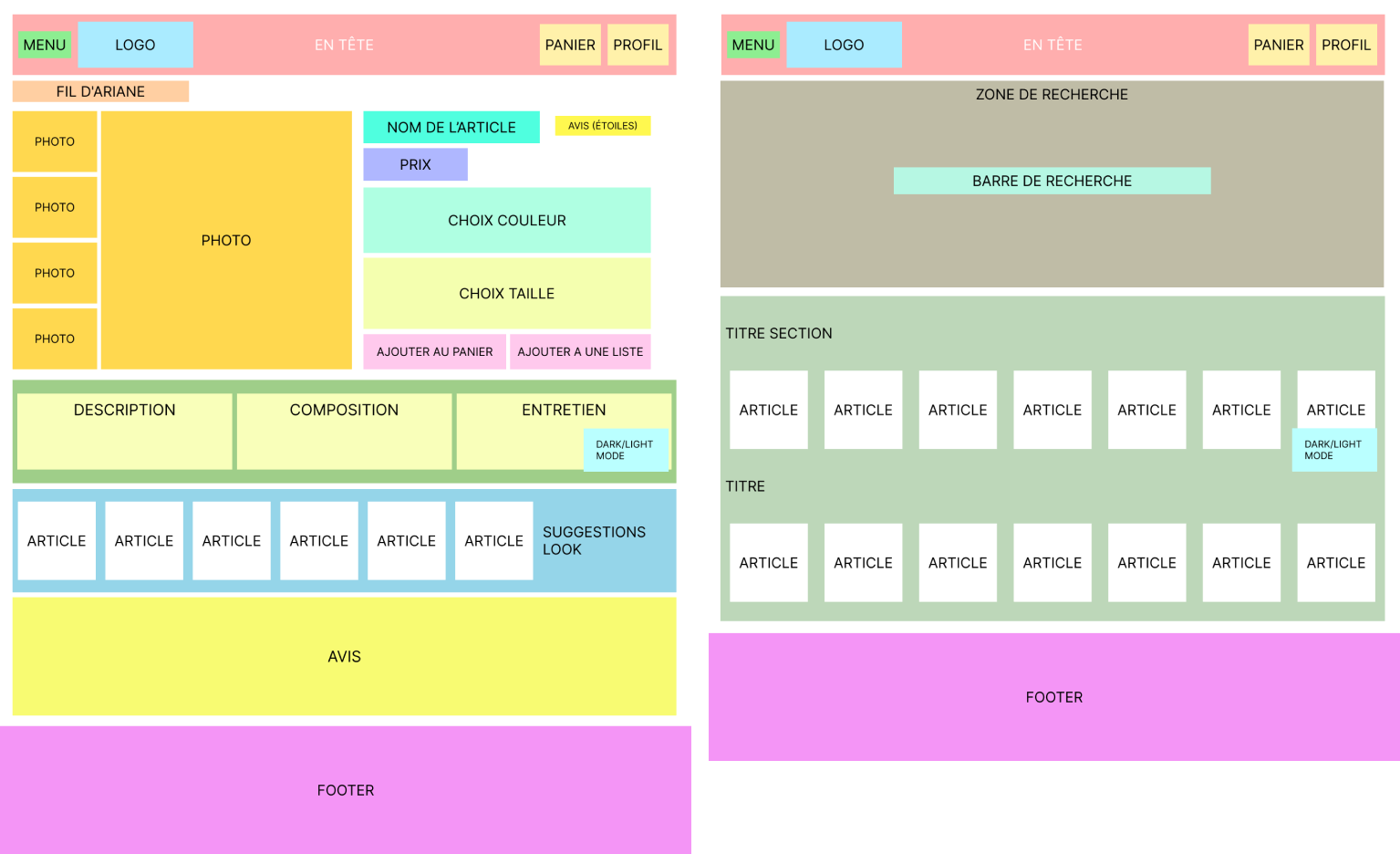
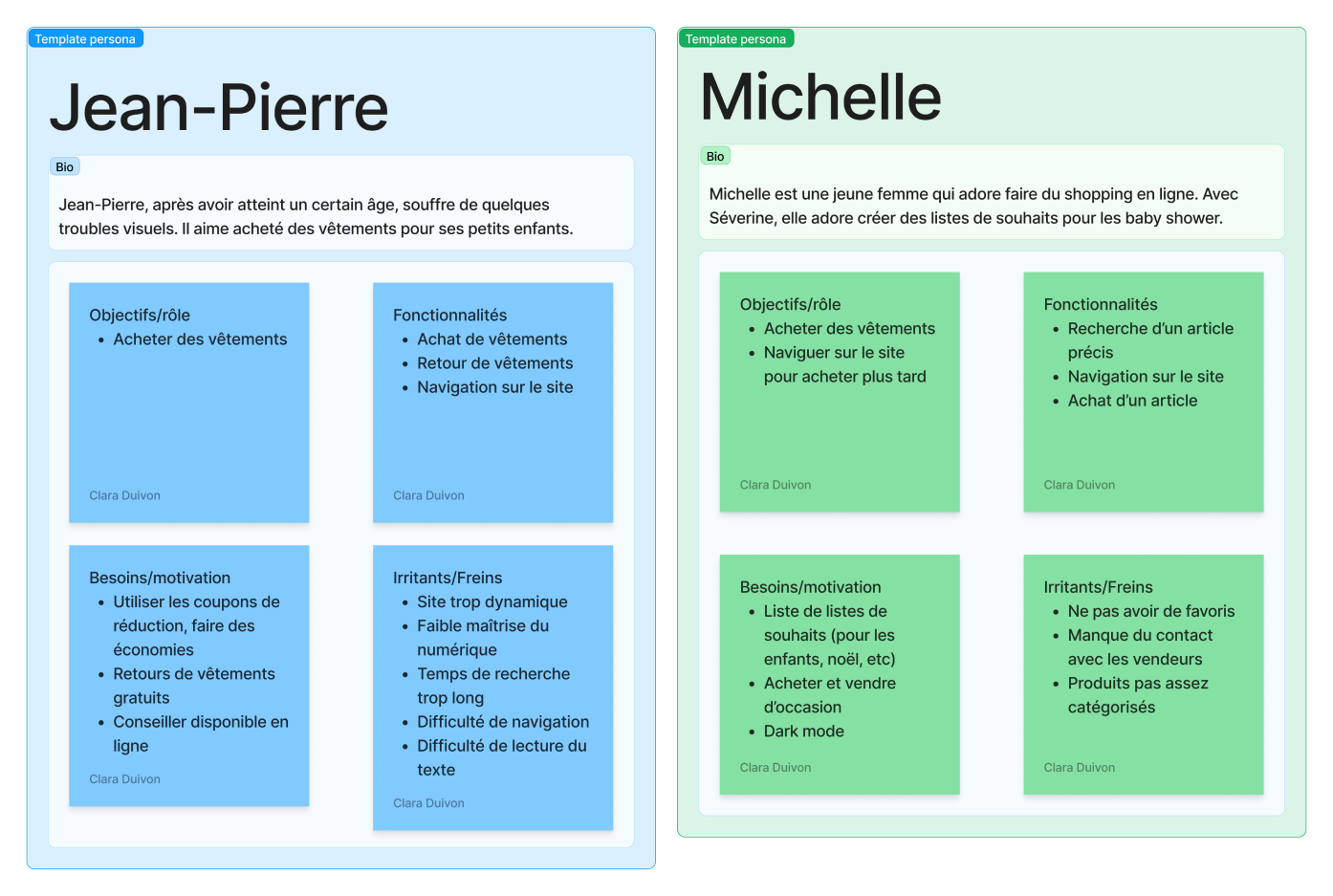
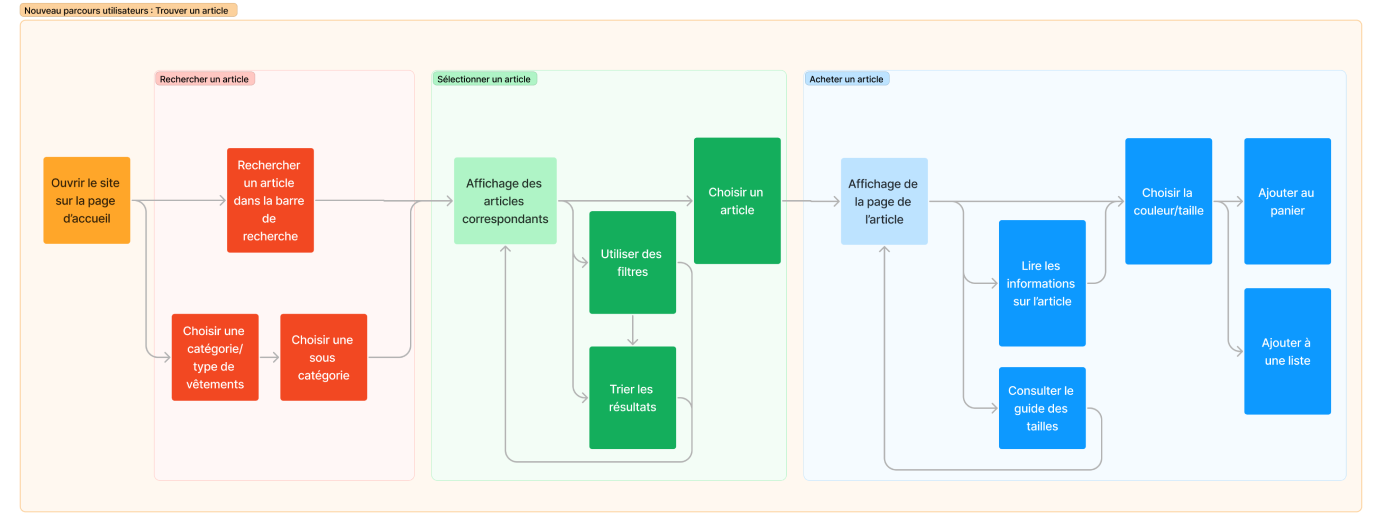
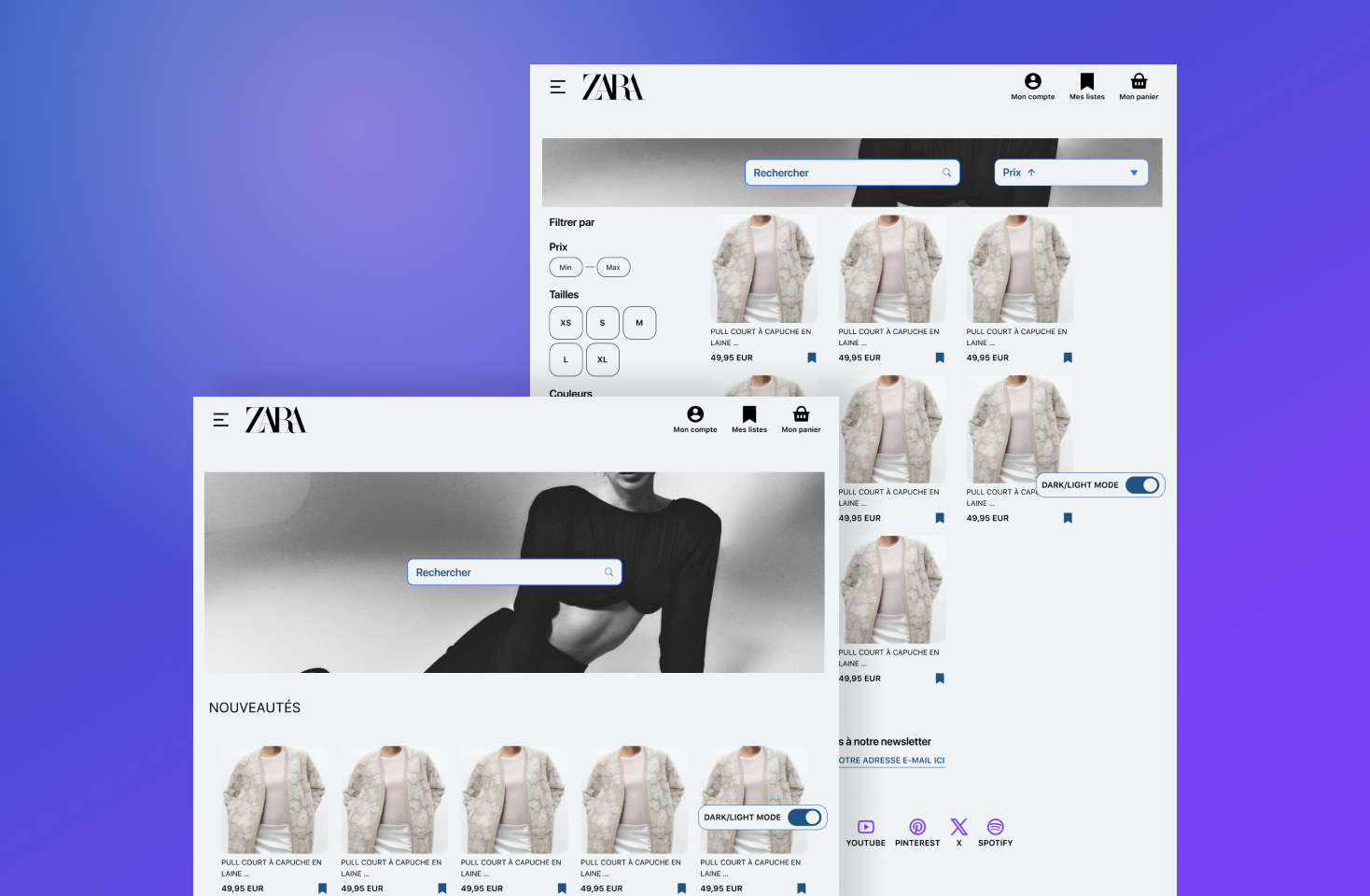
Zara

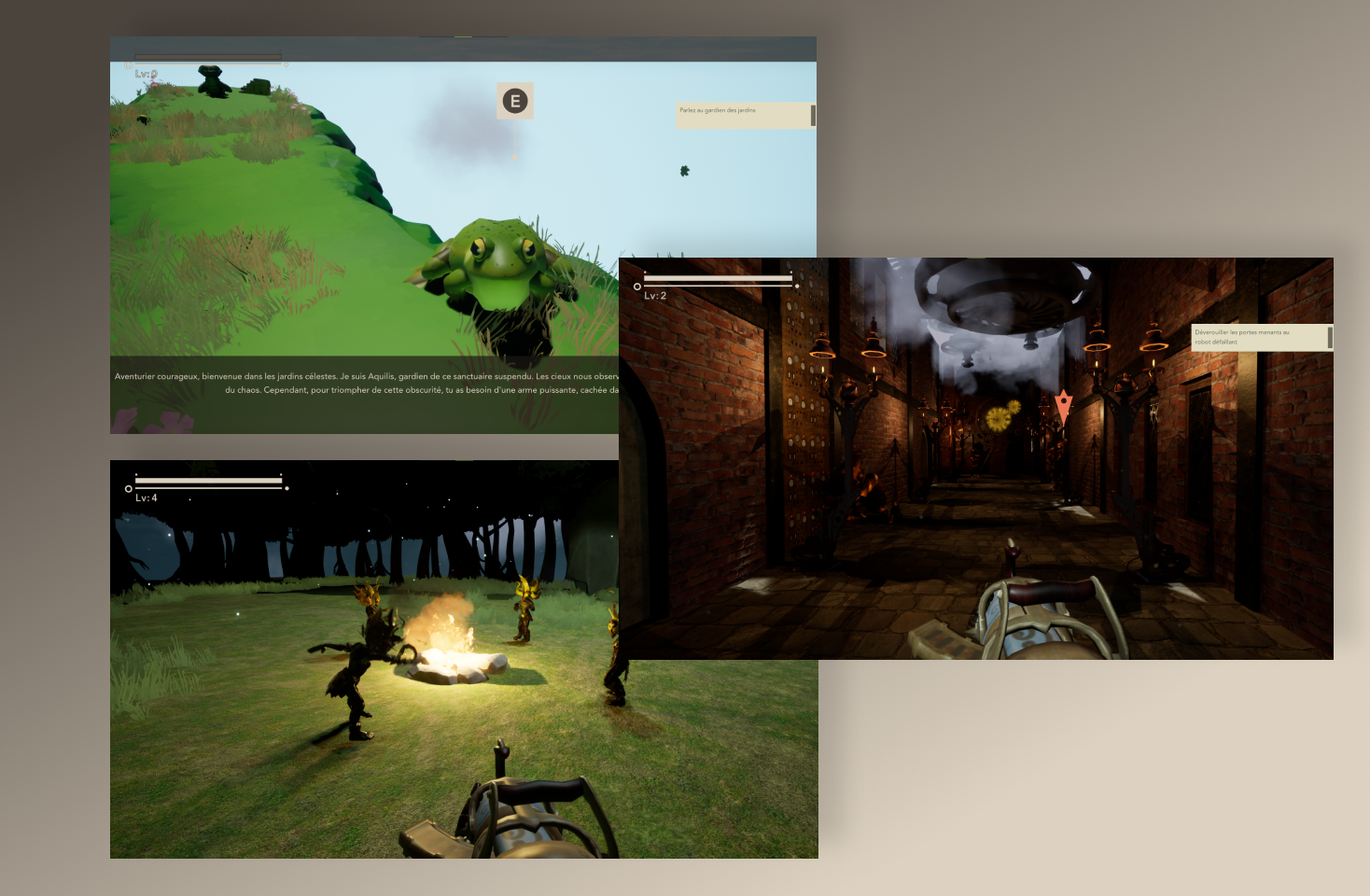
Gardien des 3 Mondes

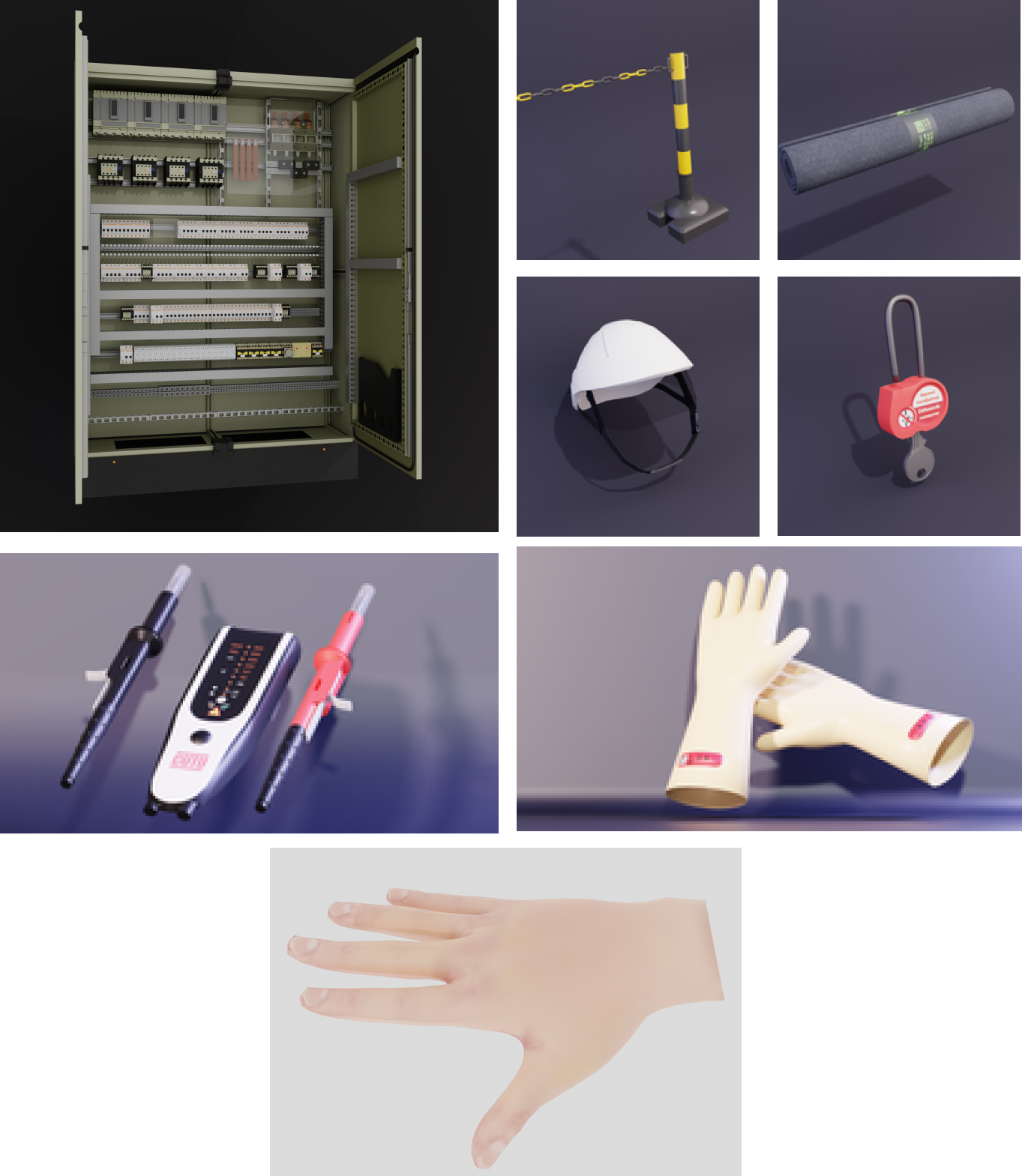
ElectroSimVR